Структура сайта: почему такое внимание уделяется ее разработке?
Что это и зачем это проектировать?
Часть первая, в которой рассказывается, как небольшое стратегическое планирование поможет достичь больших целей.
Данную статью хотелось бы начать с цитаты из блога Yandex:
Основные проблемы юзабилити сайтов – это отсутствие хорошей навигации, сложная или запутанная структура, неудачное расположение элементов сайтов, неуместное использование рекламы.
Из статьи представителей поисковой системы следует, что качественная навигация, продуманная структура – это залог, основа развития сайта, его превращения в действительно полезный, информативный ресурс. Именно эффективная структура позволяет повысить уровень юзабилити и, как следствие, стать одним из факторов высокой конверсии.
Структура сайта разделяется на внутреннюю и внешнюю. Внутренняя – по сути и есть та самая часть работы, которую нужно продумывать на первом этапе, до постраничного проектирования, дизайна и уж тем более верстки. Такой вид структуры находит свое отражение в первую очередь в меню на главной странице, а именно: как расположатся страницы, последовательно (как в пошаговом оформлении заказа), иерархично, равнозначно распределенными?
Для большинства сайтов используются смешанные типы структуры, например, для интернет-магазинов используются как иерархичные связи (главная-разделы-подразделы-карточки товаров), так и равнозначные (о компании-контакты-отзывы). Вы, возможно, сочтете данные сведения лишней информацией, однако это не так.
И что с этим делать?
Часть вторая, в которой рассказывается о трех главных философских вопросах.
Например, степени иерархичности оказывают прямое влияние на навигационные элементы («хлебные крошки», путь к конкретной странице сайта) и на логику формирования урлов, которая в известной степени также является навигационным элементом.

Так как мы перешли к теме удобства перемещения на сайте, следует отметить, что проработанная структура, прежде всего, дает ответы на следующие (на первый взгляд, весьма философские) вопросы:
- Где я?
- Как отсюда выбраться?
- Куда податься?
Те же хлебные крошки и активные разделы меню (выделенные цветом, шрифтом, другими элементами дизайна) дают ответ на первый вопрос. Второй и третий– это хлебные крошки и удобное, понятное, логичное меню, перелинковка между разделами и страницами.
Не забывайте предлагать интересную и понятную информацию, четко дающую ответ на вопрос: «Где я?», а также всегда предлагайте возможный сценарий развития событий. Для интернет-магазинов это раздел «С этим товаров также покупают», а для статейного портала – «Возможно, вас также заинтересует».
Также важным элементом в структуре любого сайта является карта ресурса. Она нужна как людям, так и поисковым роботам. Так, карта в формате /sitemap.xml помогает полной индексации сайта, а такая же карта (формат не так важен), оформленная удобно и понятно, помогает людям найти нужную информацию, понять объем предлагаемых товаров/статей и т.д.
Несколько полезных советов
Часть третья, в которой вы узнаете, что отстаивать собственную точку зрения не всегда хорошо.
Мы уже говорили про меню, про его значение в навигации ресурса, однако не отметили важность корректного наименования пунктов. Часто названия дают, опираясь на собственную точку зрения. Но дело в том, что точка зрения отдельного человека довольно часто расходится с точкой зрения других людей. При дружеской беседе это замечательно, но вот в вопросе создания сайтов никуда не годится. Почему? Просто ваше название пунктов меню может быть неочевидным и неясным для большинства посетителей сайта.
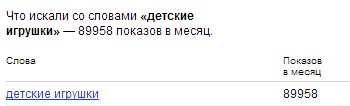
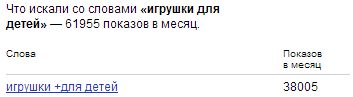
Поэтому при разработке структуры опирайтесь на статистику запросов, как вариант — на данные сервиса Yandex.Wordstat. Например, вы планируете запустить детский интернет-магазин и не знаете, какое наименование дать одному из разделов: детские игрушки или игрушки для детей? Простое сравнение покажет, что гораздо чаще запрашивают первую форму. Такой выбор в значительной мере делает навигационные характеристики проще и понятней. А еще проще будет и посетителям, и вам, если вы составите семантическое ядро (то есть список ключевых слов) заранее, еще до этапа создания сайта.
В этой статье мы не затрагиваем тему внешней структуры, потому как она весьма обширна и во многом пересекается с дизайном веб-ресурсов. Отметим лишь, что для каждого проекта она может быть строго индивидуальной, хотя и должна во многом опираться на общие принципы веб-дизайна, юзабилити, здравого смысла и общепринятых норм. Люди привыкают к определенному расположению элементов, и новаторские решения иногда (не всегда, конечно, иногда такие решения бывают действительно настоящими находками, качественно модифицирующими процесс взаимодействия с клиентом) только путают посетителей, а запутавшийся посетитель – 99,99% потерянный клиент.
P.S. Особенно полезный совет
Часть четвертая, последняя, в которой вы узнаете, что все вышесказанное не имеет никакого смысла, если…
Каким бы прекрасным ни казался прототип сайта, какая бы именитая студия ни делала проект, как бы вам ни нравился итоговой продукт, никогда (и это очень важно, если вы делаете сайт для людей) не забывайте тестировать сайт в фокус-группе. Пусть даже этой фокус-группой будет ваша семья, друзья, соседи и т.д. Поставьте для них задачу: найти товар, информацию, совершить несколько действий. Если у всех получилось быстро и просто, то вы добились своей цели, сайт можно подлючать/запускать/открывать/деплоить/лончить. В общем, можно начинать работу.
Глоссарий
Yandex – наиболее востребованная в русском сегменте поисковая система
Юзабилити – степень удобства сайта
Конверсия – соотношение клиент/посетитель
Веб-дизайн – разработка оформления страниц сайта, фирменного стиля ресурса
Верстка – разработка веб-страниц
Урл – URL, уникальный идентификатор документа в сети Интернет. Выглядит так: http://www.site.ru
Хлебные крошки – навигационный элемент, путь к конкретной странице сайта, представляет собой перечисление ссылок иерархии страниц
Перелинковка – размещение ссылок на странице вида http://www.site.ru/1/ на страницу вида http://www.site.ru/2/
Карта сайта – список всех документов/директорий/страниц сайта, отображаемый на сайте
Семантическое ядро – список ключевых слов
Ключевые слова – слова или фразы, которые определяют направление сферы деятельность сайта, его содержимое.
Если у вас возникли вопросы, мы всегда готовы ответить на них.
Если же вас заинтересовала услуга проектирования структуры, свяжитесь с нами любым удобным способом.